There is often a debate among people when talking about UX and UI whether it be through forums, social media or even blog posts. Some clients wonder which aspect of an application is more important: the User Experience (UX) or the User Interface (UI)? In our experience with working with clients, we find that UX is the most important because it’s the foundation of every application. Both are important but we will explain why UX must be the first step in a Digital Transformation program.
There is often a debate among people when talking about UX and UI whether it be through forums, social media, or even blog posts. Do some clients wonder which aspect of an application is more important: the User Experience (UX) or the User Interface (UI)? In our experience with working with clients, we find that UX is the most important because it’s the foundation of every application. Both are important but we will explain why UX must be the first step in a Digital Transformation program.
The UX and UI need to be the best dance duo, they need to look great and perform great. You can’t have one partner doing the waltz and the other one sitting down on the side watching. An organization’s application won’t turn any heads if both the UX and UI cannot flow. In order to understand which is more important, we need to understand what they do as individuals.
What Is User Experience?
UX is how a user interacts with an application, website, or portal. How do they interact with an organization’s application, and what are users happy with and not happy with regards to the functionality. A design team always wants users to have a great experience and enjoy using whatever application they’ve made. The UX has nothing to do with the look of the application but only the functionality.
What Is a User Interface?
The UI works with the User Experience and molds the appearance and interactivity of the project you’ve developed. The colors, the shapes, any and all aesthetics. UI is the layer that the user interacts with and what they see.
“Well… As a Designer Where Do I Start?”
According to our very own Creative Director, Tyson Kingsbury, who has 28 years of experience says, “… it’s kind of a trick question, both are super important but User Experience has to come first! All the User Experience thinking has to take place, or else all the beautiful design and color won’t make a difference.”
Although this may sound self-explanatory, you start at the beginning, the UX. Start with what the application is trying to achieve, once a designer understands that the rest will come. The UX is the foundation of the application that needs to be developed first. Only after having the UX laid out can the UI come next. Designing the visual aspect of the application is just as important as the UX. The UI has to be aesthetically pleasing and complement the application overall.
Typically organizations struggle with the process of designing UX and UI and even jump to building the UI immediately. The following is a guide to make sure everything is being done in the correct order. Here are the best UX practices to address first before starting with the UI.
1. Talk to stakeholders about what they are trying to achieve and their goals. This should give you a general idea of what direction the application is going towards optimization, user interface, or a combination of the two. Asking questions like “what task does the user have to accomplish?”, and “how long does it take the user to achieve that task?” With these questions, you are specifically looking for difficulties and repetitive tasks that you can optimize and/or get rid of. Any challenges that your organization’s application is facing. E.g. A large volume of clicks to access a certain piece of information.
2. Get a checklist of what needs to be designed for the project. A lot of times the small things get forgotten. The design team needs everything from the login page to the 404 page and anything else in between.
3. Make a wireframe. This connects the site’s information architecture to its visual design by showing paths between pages. Also, this clarifies a consistent way of displaying particular types of information on the user interface.
4. Make the prototype, this will allow the stakeholders along with the users to test the solutions you are looking to now implement. Prototypes are useful because they are quick to make and easy to improve. Continue to iterate until all parties approve of the final prototype.
Design is not just what it looks like and feels like. Design is how it works. -Steve Jobs
Once the stakeholders have given the go-ahead on the prototype, you can now start introducing UI. The UX planning stated above must be executed properly before proceeding with UI planning. If not, organizations will have a beautiful User Interface but a dysfunctioning application. UI draws on disciplines like branding, marketing, and graphic design. Remember that if the functionality of the application is great but the overall look is horrible it will not be a successful application.
5. If it’s an upgrade or an update, you’ll want to do a design audit. According to an article written by Anthony Miller on uxplanet.org “A design audit is merely an analysis of the design elements in use by a company. Its main purpose is to make sure that the branding is consistent among all channels and outlets.” Once the design audit is done, design teams will find that there are improvements and inconsistencies to be fixed.
Overall, you’ll quickly find a lot of things were not done according to brand compliance; font usage, clickable buttons, all repetitive elements, heroes, footers and the list goes on. In the end, a design audit will hunt down inconsistencies and help you fix them. The design audit is meant to help the design team going forward, making sure that everything is in line with marketing and branding.
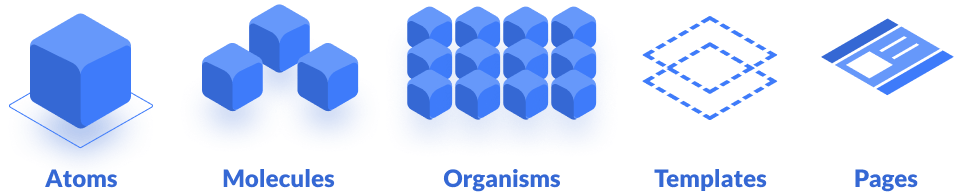
6. Building the design elements for the project. Atomic design is a way of building a design system. It breaks down all UI into its smallest components. Steps of atomic design:
a) Atoms would be the initial first building blocks to create
b) Molecules are small groupings of Atoms
c) When you group together several Molecules you get Organisms
d) Once you’ve grouped together several Organisms, you’ve definitely arrived at what we can term ‘Templates’
e) At the end of the process, we have the Page. This is perhaps the highest level of Fidelity we get to as designer

To learn about this methodology, read our blog which covers atomic design. If you’d like some in depth design tips for UI instead look at our blog that focuses on how all the atomic design pieces are put together. Click here: Design Best Practices for Portals: A Liferay Portal Theme.
UX Leads, UI Follows
It’s important to remember UX and UI are dance partners; together they do a beautiful waltz but on their own are simply incomplete. In order to create the best applications both, UX and UI, need to work together in a fluid motion complementing each other. If one is superior to the other, it creates a bad user experience. Both UX and UI are equally important, remember just like dancing, UX leads and UI follows.